서울시청
- -

📁 서울시청
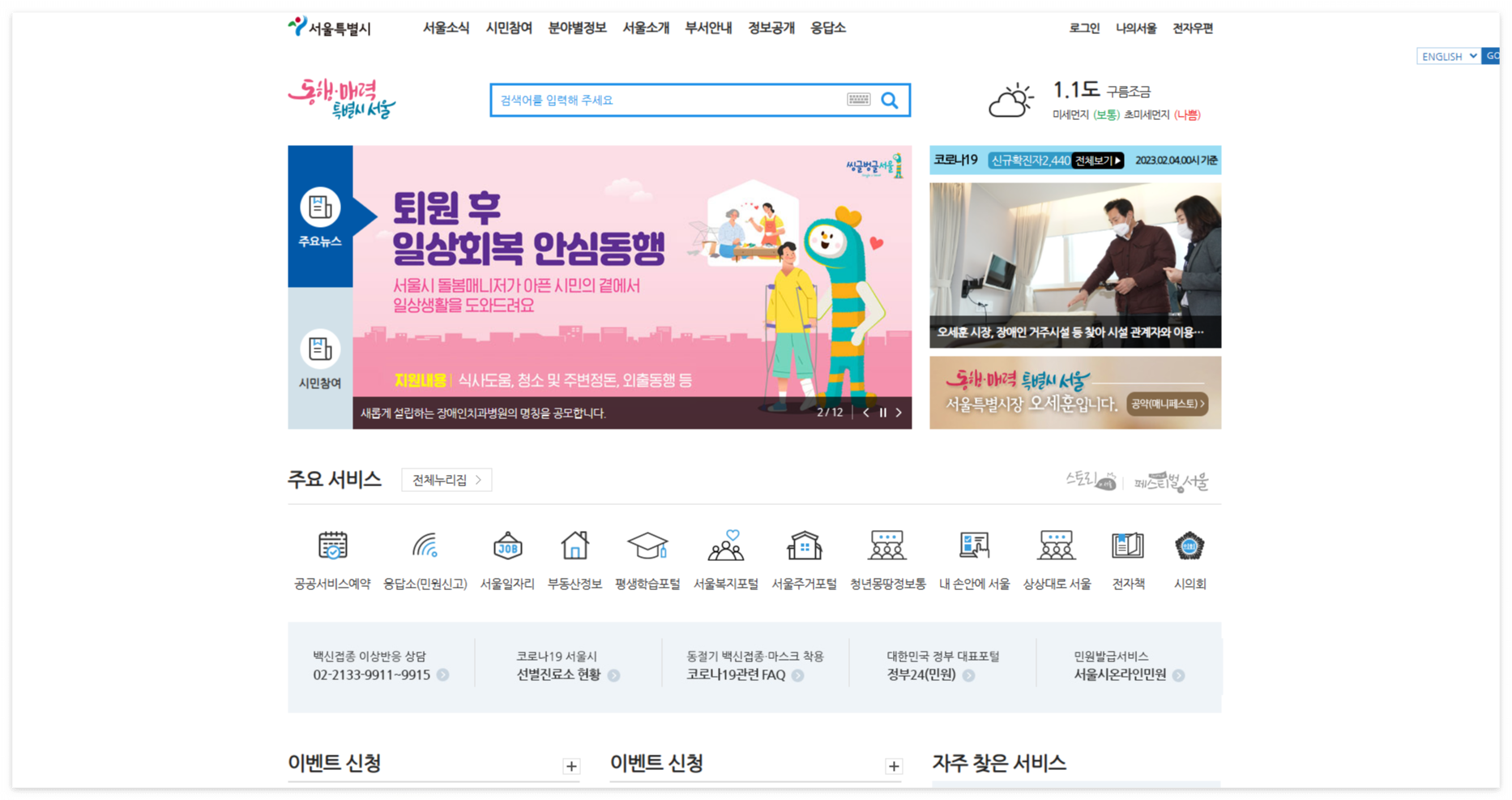
👉 사이트명 : 서울시청
👉 작업기간 : 3일
👉 사용언어 : HTML5, CSS3, JQuery
👉 라이브러리 : Swiper
👉 분류 : 적응형 PC, 클론코딩
👉 URL : https://codenablog.github.io/Seoul-cityhall/
✨POINT
✔️ 시멘틱웹에 유의하며 작성
✔️ swiper custum
💡 레이아웃

서울시청 사이트는 class: common-inner로 전체 width값만 잡아주었다.
그리고 section마다 다른 inner값을 사용하기 때문에 섹션들의 묶음은 inner1 ,inner2…등으로 클래스 명을 주었다.
위 이미지 처럼 3개의 section의 위 아래에 padding값을 넣어주어야 할때를 위해 section을 묶어주는 inner를 또 하나 만든 것이다.
📍 웹 접근성
1. skip nav 활용하기 (본문 바로가기)
🔎 Markup
<div class="skip-nav">
<a href="#contents">본문내용바로가기</a>
</div>
<header class="header">
</header>
<main class="main" id="contents">
</main>
🔎 CSS
.skip-nav{
position: relative;
z-index: 3000;
}
.skip-nav a{
position: absolute;
top: -30px;
left: 0;
width: 138px;
height: 30px;
border: 1px solid #4ec53d;
background: #333;
text-align: center;
}
.skip-nav a:active,
.skip-nav a:focus{
text-outline: 0;
text-decoration: none;
z-index: 1000;
}
2. 하단 메뉴 tab으로 이동 (keyUP, keyDowna)

탭을 사용하여 이동하는 장애인들을 편의성을 위해 tab이 sub item 끝까지 가면 자동으로 창이 닫혀야 한다.
sub-item의 첫번째와 맨 마지막 요소에서만 동작이 되기 때문에 클래스 지정은 :first-chlid와 last-child를 사용했다.
🔎 기본 Animation
$('.sc-relrate .sub-list li:first-child').keydown(function(e){
});
$('.sc-relrate .sub-list li:last-child').keydown(function(e){
});
⭐ keyCode이용하기

키보드모든 자판은 숫자로 값이 할당 되어있다. 이 keyCode를 가지고 예를들면 게임을 만드는 개발자들은 움직임을 제어하게 되는데
여기서 tab의 번호인 9을 사용하여 item에서 tab, shift tab키를눌렀을때 sub-list창이 닫히는 코드를 구성하고 마무리하였다.
🔎 Animation
$('.sc-relate .sub-list li:first-child').keydown(function(e){ // sub-li의 첫번째 자식
key = e.keyCode;
if(key === 9 && e.shiftKey){ // keyCord가 9와 shift키 일때 (tab + shift)
$('.relate-btn').removeClass('on');
$('.sub-area').slideUp();
}
});
$('.sc-relate .sub-list li:last-child').keydown(function(e){// sub-li의 마지막 자식
if(key === 9 && !e.shiftKey){ // keyCord가 9이고 shift키는 아닐때 (tab)
$('.relate-btn').removeClass('on');
$('.sub-area').slideUp();
}
});
📍 Option
속성 value값으로 주소 이동하기
🔎 Markup
<div class="len-area">
<select name="select" class="len-selcet">
<option class="en" value="http://english.seoul.go.kr/?SSid=101-01">ENGLISH</option>
<option class="ja" value="http://japanese.seoul.go.kr/?SSid=101-02">日本語</option>
<option class="ch1" value="http://chinese.seoul.go.kr/?SSid=101-04">简体中文</option>
<option class="ch2" value="http://tchinese.seoul.go.kr/?SSid=101-03">繁体中文</option>
<option class="ww" value="http://world.seoul.go.kr/">WorldWide</option>
</select>
<input class="go" type="button" value="GO">
</div>📍 swiper
⭐ swiper의 html기본 구조
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
</div>
< 필수 클래스 요소 >
이 세개의 클래스만 있다면 스와이퍼를 만드는데 문제가 없다!
" swiper mySwiper(임의 지정 가능) "
" swiper-wrapper "
" swiper-slide "
⭐ swiper 옵션
slidePerView : 화면에 한번에 보여질 슬라이드의 개수
spaceBetween : 슬라이드 사이 간격
loop : 슬라이드 마지막에서 동작
- ture : 무한 루프
- false : 마지막 슬라이드에서 멈춤
pagination : 슬라이드 페이지
pagination: {
el: ".swiper-pagination",
clickable: true,
},- bullets : 파란 점
- progressbar : /가 있는 숫자 (분수)
- fraction :
- scrollbar : 스크롤 바
- custom
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
📍 Swiper targeting

광고의 카테고리가 1-4번은 주요뉴스, 5~12는 시민참여에 해당된다.
- ‘카테고리’를 클릭했을때 해당되는 ‘광고 이미지’로 이동을 해야한다.
- ‘스와이퍼’ 되면서 왼쪽의 ‘카테고리’도 바뀌어야 한다.
1. ‘슬라이드 카테고리’ 클릭 시 해당되는 이미지로 이동
🔎 Markup
<section class="sc-mainslide">
<div class="group-tab">
<!-- 1. 스와이퍼 카테고리 -->
<button href="" class="tab news active">
<i class="ico-news"></i>
<em class="title" >주요뉴스</em>
</button>
<button href="" class="tab citizen">
<i class="ico-citizen"></i>
<em class="title">시민참여</em>
</button>
</div>
</section>
🔎 Animation
$('.sc-mainslide .group-tab .tab').click(function(){
$(this).addClass('active').siblings().removeClass('active');
});

이제는 클릭한 탭부분만 선택이 되는 것을 볼 수 있다.
2. ‘슬라이드 이미지’가 넘어가면서 해당되는 카테고리를 자동 선택
⭐ slideTo 사용하기
"슬라이드 카테고리를 클릭했을때 해당되는 슬라이드로 이동하기"에서 핵심은 slideTo()이다. (swiper에서 제공되는 명령어)
나는 html에 data-tab으로 순서를 미리 작성해 두고 data 값을 숫자 값 안으로 불러오는 방법을 사용했다.

🔎 Animation
$('.sc-mainslide .group-tab .tab').click(function(){
index = $(this).data('tab');
$(this).addClass('active').siblings().removeClass('active');
mainswiper.slideTo(index
});
on:{
"slideChange":(function(){
if (this.realIndex >= 3) {
$('.sc-mainslide .group-tab .tab.citizen').addClass('active').siblings().removeClass('active');;
} else {
$('.sc-mainslide .group-tab .tab.news').addClass('active').siblings().removeClass('active');;
}
})
}'Code Review' 카테고리의 다른 글
| 올리브영 온라인몰 (적응형 PC, Mobile) (1) | 2024.01.31 |
|---|---|
| 엔터프라이즈블록체인 (0) | 2024.01.10 |
| 다우오피스 (0) | 2023.09.19 |
| NAVER Careers (0) | 2023.02.25 |
소중한 공감 감사합니다