NAVER Careers
- -

📁네이버 커리어
👉 사이트명 : 네이버커리어
👉 작업기간 : 3일
👉 사용언어 : HTML5, CSS3, JQuery
👉 라이브러리 : Swiper
👉 분류 : 반응형 웹사이트
👉 URL : https://codenablog.github.io/Naver-careers/
✨POINT
✔️ Medis query 반응형
✔️ label 사용과 custum
✔️ swiper 활용과 custum
💡 개선한 점
1. 태블릿 크기 반응형 보완
기존 NAVER Careers는 1230px 이하로 가로 스크롤이 생기는 현상이 있어 사이즈를 개선했다.
전체적으로 body에 min-width값이 있어서 빼주었고, 메인 섹션 영상이 화면을 벗어나 over-flow:hidden;을 주어 간단하게 해결했다!!


개선 (전) : 화면 크기보다 큰 콘텐츠로 가로스크롤이 생김 개선 (후) : 화면 크기에 콘텐츠를 맞춤
2. scroll 수정
기존 사이트 사이드 메뉴를 보면 메인 스크롤과, 사이드 메뉴의 overflowY: scroll;이 둘다 보이는 현상이 있어서 정신이 없다. 😨
메뉴 클릭시 body에 overflow : hidden;을 주어 사이드 메뉴를 볼땐 메인 스크롤을 없앴다.
<script>
$('.search-area-mo').click(function(){
$('body').addClass('scroll');
});
$('.sc-popup .btn-close').click(function(){
$('body').removeClass('scroll');
});
</script>
<style>
body.scroll{
overflow-y: hidden;
}
</style>


개선 (전) : 팝업 창 뒤에 메인콘텐츠의 스크롤이 남아있음 개선 (후) : 스크롤 삭제
📍 반응형
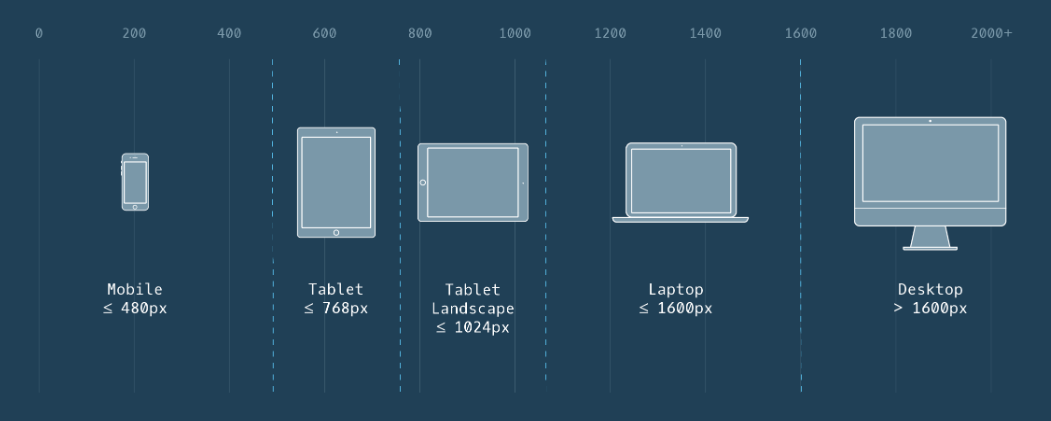
1. 반응형 사이즈 규격

2. 미디어 쿼리 (Media Query)
미디어 쿼리는 특정 조건이 true인 경우에만 코드 블록{ } 내부의 CSS 코드를 실행해 주는 구문이다. 미디어 쿼리는 주로 크게 3가지 구간으로 나누는데 나는 아래처럼 구간을 설정했다.
@media(max-width:1230px){} //laptop, tablet
@media(max-width:1024px){} //tablet
@media(max-width:767px){} //mbile


TIP) 반응형 페이지를 작성 할때 최소 뷰를 기준을 작업하는 것이 좋다.
만약 모바일을 작성하다고 하면, 모바일 화면 크기는 320px ~ 767px이기 때문에 최소사이즈를 고려해서 320px화면을 기준으로 작성하면 된다. 테블릿도 768px ~ 1024px이기 때문에 768px을 기준으로 작성.
TIP) 분기별로 디자인이 완전히 바뀐다면 max- 와 min- 동시사용, 비슷하게 일부만 바뀐다면 둘 중 하나 선택사용.
📍 swiper custum
1. swiper-button-disabled
swiper는 커스텀하는 맛이 있다.😘 swiper-button-disabled이라는 클래스가 있는데 처음과 마지막 button을 선택하는 class명이다.
그래서 아래와 같이 컨텐츠를 넘기다가 다음 컨텐츠가 없으면 버튼이 비활성화가 된것 처럼 opacity:0.5;을 주어 사용자에게 시작적으로 마지막 페이지라는 것을 알려주었다. 좀 더 보기 편해진거 같다!

2. swiper-slide-active
반대로 swiper-slide-active 현재 보이는 slide의 class명도 있다. 메인 동영상이 스와이퍼 할때 현제 슬라이트는 텍스트가 opacity:0 에서 1로 바뀌게 하였다.

3. breakpoints
const benefitsSlide = new Swiper(".benefits-slide", {
slidesPerView: 1, // 화면의 넓이가 768px 이하일때
spaceBetween: 30,
navigation: {
nextEl: ".btn.next",
prevEl: ".btn.prev",
},
breakpoints: {
768: { slidesPerView: 2, spaceBetween: 30, }, // 화면의 넓이가 768px 이상일 때
1024: { slidesPerView: 3, spaceBetween: 30, }, // 화면의 넓이가 1024px 이상일 때
},
});
📍 크기가 다른 이미지 사이즈 통일시키기
제공되는 이미지의 사이즈가 다른 상태에서 통일시키는 방법!
사이즈를 통일 시키는 방법에는 여러가지가 있지만, 이번엔 평소에 안쓰는 사용해 보았다!
원래는 img를 감싸는 태그에 원하는 높이, 넓이 값을 주고 img에는 wudth:100%, height:100%, object-fit:cover을 주어 간단히 끝내지만 이번엔 img를 감싸는 태그에 padding을 사용해 사이즈를 주었다.
1. 이미지들의 width가 같을 때 pabbing-bottom에 원하는 height값을 준다.
.sc-people .people-slide .swiper-slide .img-area{
padding-bottom: 47.403%; // 이 값이 height값이 된다.
position: relative;
}
2. pabbing 크기가 원하는 이미지 사이즈 값이 되는 것을 볼 수 있다.

3. 이후에 이미지를 positon:apsolute를 사용해서 padding 위에 올려놓으면 이미지 사이즈를 통일시킬 수 있다.
.sc-people .people-slide .swiper-slide img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
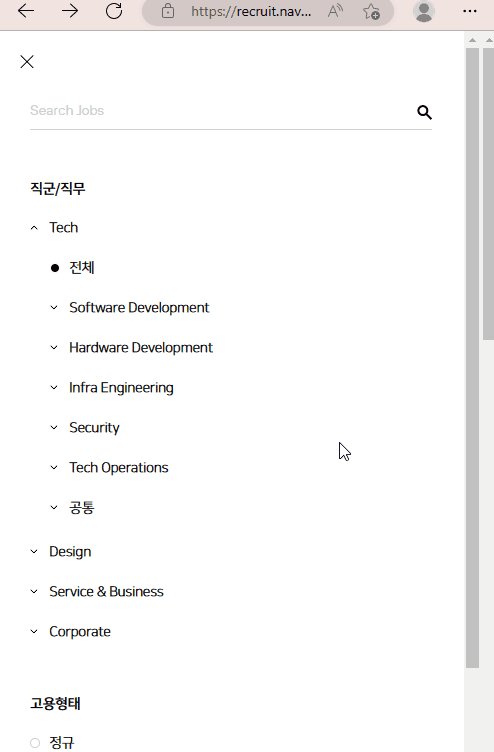
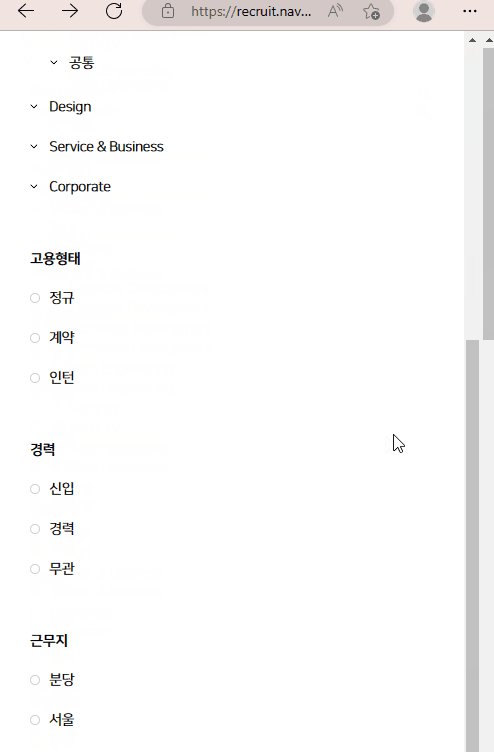
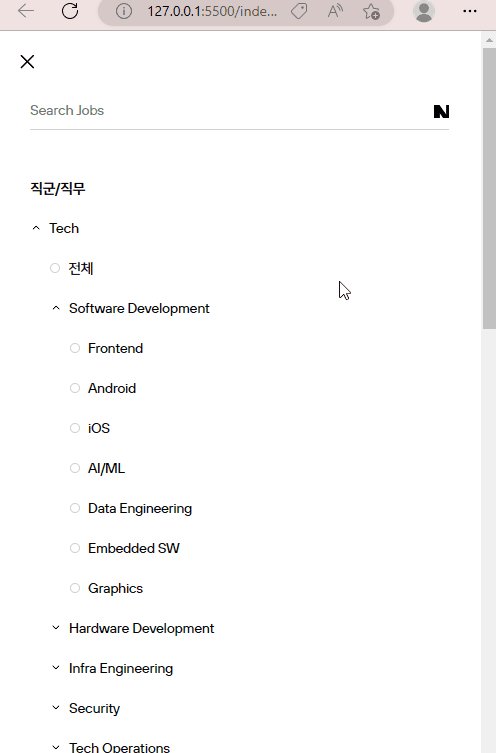
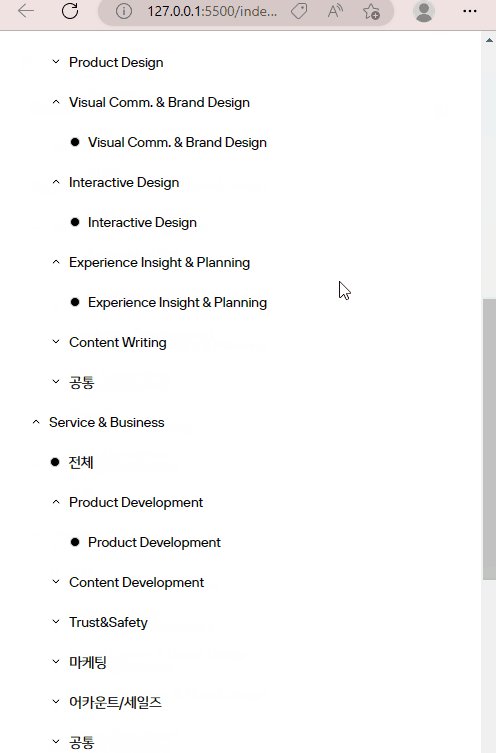
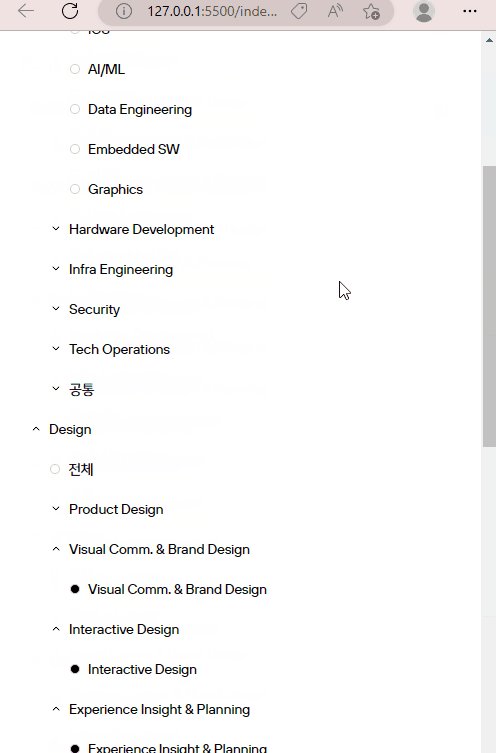
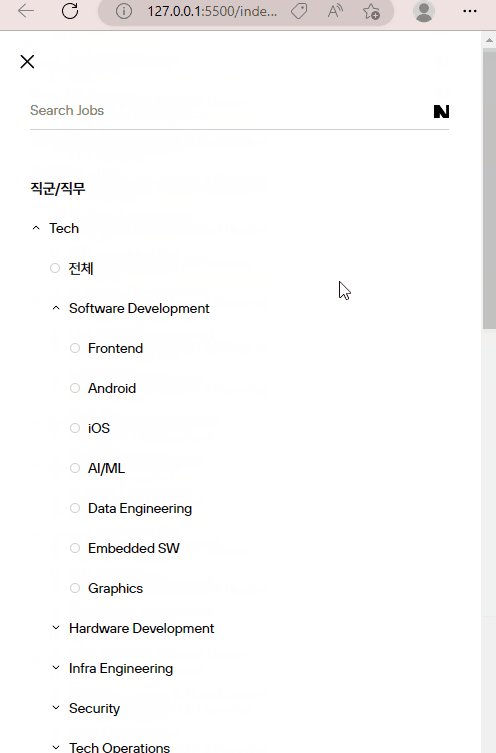
📍 input checkbox custum
🔎기본 HTML
<div class="group-filter">
<ul class="filter-list">
<span class="title">직군/직무</span>
<li class="filter-item">
<button class="title">Tech</button>
<ul class="sub-list1">
<li class="sub-item check">
<input type="checkbox" id="TechAll"><label for="TechAll" class="all-ch">전체</label>
</li>
<li class="sub-item">
<button type="button" class="title">Software Development</button>
<ul class="sub-list2">
<li class="sub-item2 check">
<input type="checkbox" id="Frontend"><label for="Frontend">Frontend</label>
<input type="checkbox" id="Android"><label for="Android">Android</label>
<input type="checkbox" id="iOS"><label for="iOS">iOS</label>
<input type="checkbox" id="AIML"><label for="AIML">AI/ML</label>
<input type="checkbox" id="DataEngineering"><label for="DataEngineering">Data Engineering</label>
<input type="checkbox" id="EmbeddedSW"><label for="EmbeddedSW">Embedded SW</label>
<input type="checkbox" id="Graphics"><label for="Graphics">Graphics</label>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<button class="btn-clear" type="button" aria-label="초기화">Clear filters</button>
<button class="btn-close" type="button" aria-label="닫기"></button>
🔎코드분석 css
.check label::before{
content: '';
position: absolute;
left: 0;
display: inline-block;
width: 10px;
height: 10px;
border: 1px solid #d0d0d0;
border-radius: 50%;
margin-top: 8px;
}
.check input{
position: absolute;
clip: rect(0,0,0,0);
}
.check input:checked+label::before{
background: #000;
}
🔎코드분석 script
$('.all-ch').click(function(){
if ($(this).siblings('input').prop('checked')) {
$(this).parent().siblings().find('input').prop('checked',false);
} else {
$(this).parent().siblings().find('input').prop('checked',true);
}
$(this).find('input').prop('checked',true);
});
$('.btn-clear').click(function(){
$('.group-filter input').prop('checked',false);
});
'Code Review' 카테고리의 다른 글
| 올리브영 온라인몰 (적응형 PC, Mobile) (1) | 2024.01.31 |
|---|---|
| 엔터프라이즈블록체인 (0) | 2024.01.10 |
| 다우오피스 (0) | 2023.09.19 |
| 서울시청 (0) | 2023.02.17 |
소중한 공감 감사합니다